Designing the Interface
What is Design?
The user interface is one of the most important feature of any website. This is because it directly affects how our users use the application. How our website looks, feel and functions also plays a major factor in user retention.
If you work at a big company, the role of designing the user interface is left to the product designers. If a company has multiple products, they will usually have a core design team that will create something called a design system to be used throughout the entire company. This ensures that the user experience remain similar across all the company's products. An example of this is Apple, the design system between the Mac, iPad, and iPhone share the same design language making their users feel comfortable as they switch between these products.
In this article, we will cover more about how the web interface is designed and a basic matrix on how we can evaluate a user interface. This will help you understand the different terminologies, the process and the standards that is being used in the industry. This will allow engineers and designers to work together to create a better product. We will leave the creation of design system and other higher level items for another day.
What is Design?

Design is solving problems given a set of constrains
The definition of design is very controversial as different sources will explain things a bit differently. However, in order for us to speak the same language, for this article, this is the definition which we will used that I learned from my time at NUS.
What this definition of design means is that a good design will take into considerations of not only the users, the but resources we have. This includes, time, cost, and technology etc. A designer that comes up with a super elegant and fancy user interface in 10 days and in return takes 5 senior engineers 3 months to create. However, according to our definition, this can be a bad design because a company might not have the resources to afford the designers 10 days to create it and pay 3 senior engineers for 3 months to create on feature. A good designer will take into considerations of the different constrains such as time, cost, manpower before creating the final design.
Design thinking
Design thinking is a human-centred, collaborative problem-solving approach that is creative, iterative and practical.
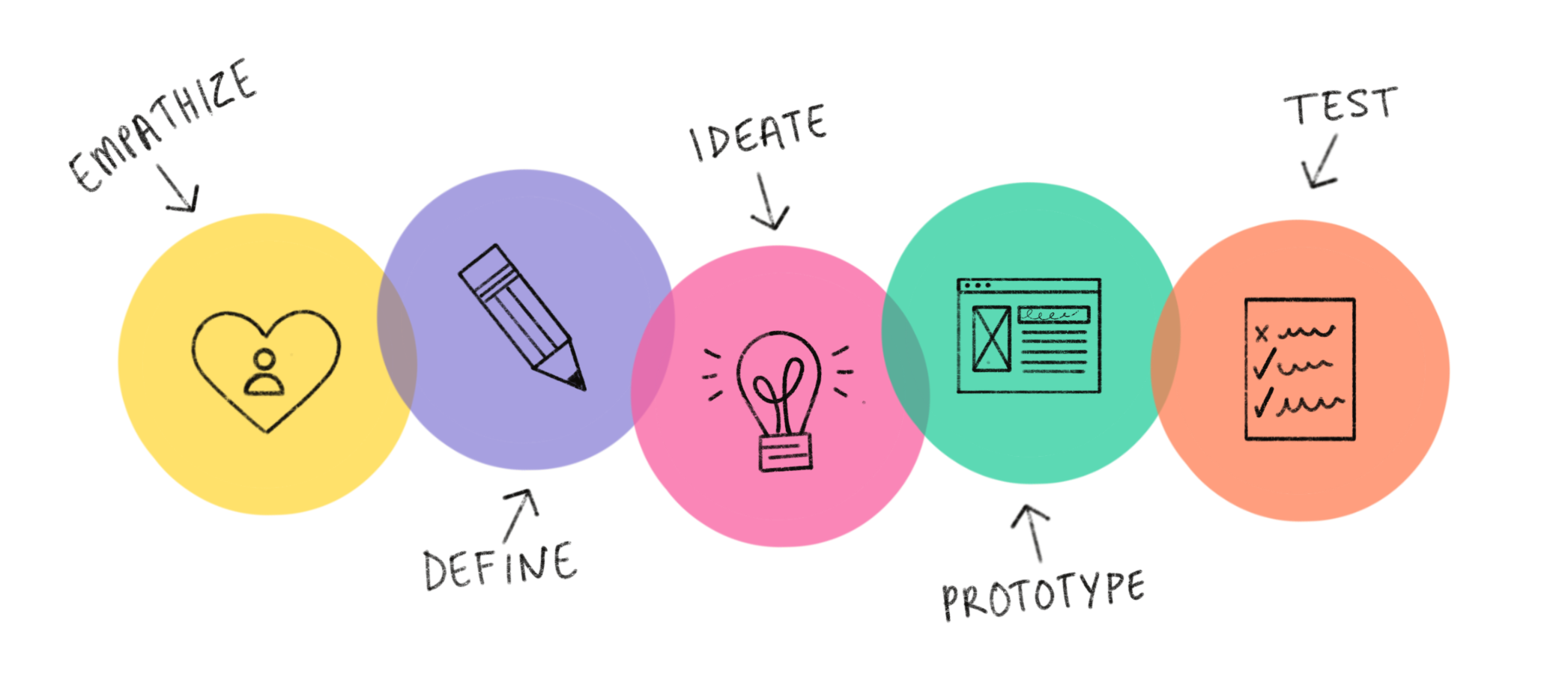
Ideo is a design consulting firm famous for using this approach to help companies create wonderful products. Design thinking is a 5 step process as shown in the picture above.
Empathize is about understand the user's needs and goals. This is the stage where the designer conducts user interviews to find out more about how the users feel and what are their frustrations or pain points.
Define is identifying the problem base on the users' needs and goals. Using the information gathered from the empathy phase, the designers then defines a problem statement. The designers can create something called a user journey map to help visualize the problem. Personas can also be created to understand the different user groups, interests and goals. If there are a lot of problems identified from the user interviews, the problems are ranked in terms of severity and the Product Owner would then choose one of the most severe one to work on.
Ideate is to coming up with ideas to solve the problem. During this phase, it is important to note that there are no ridiculous or stupid ideas. Everything goes onto the brainstorming board. It is helpful during this phase to have the user journey map and the personas visible so that we stay focused on the problem.
Prototyping is creating a mock-up of the product that can be tested by the users. We will talk more about the different kind of prototypes in the next section.
Test the product with relevant users and gather feedback. Repeat this process if necessary. If the users don't like the prototype, or don't think that the proposed product will resolve the problem, don't waste the engineering effort to build the product, it would be a waste of time, resources and money.
Prototyping
- Quick & Dirty
- Low Fidelity
- High Fidelity
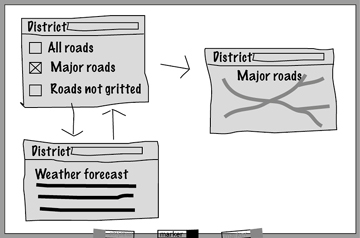
A Quick & Dirty prototype is something that can be done really quickly, even by using a pen and paper. It gives you a basic visualization of what the user or client wants. It should include basic information, some of the page flow and different sections of the pages. This is usually done up quickly to have a visual understanding of what a product will look like.
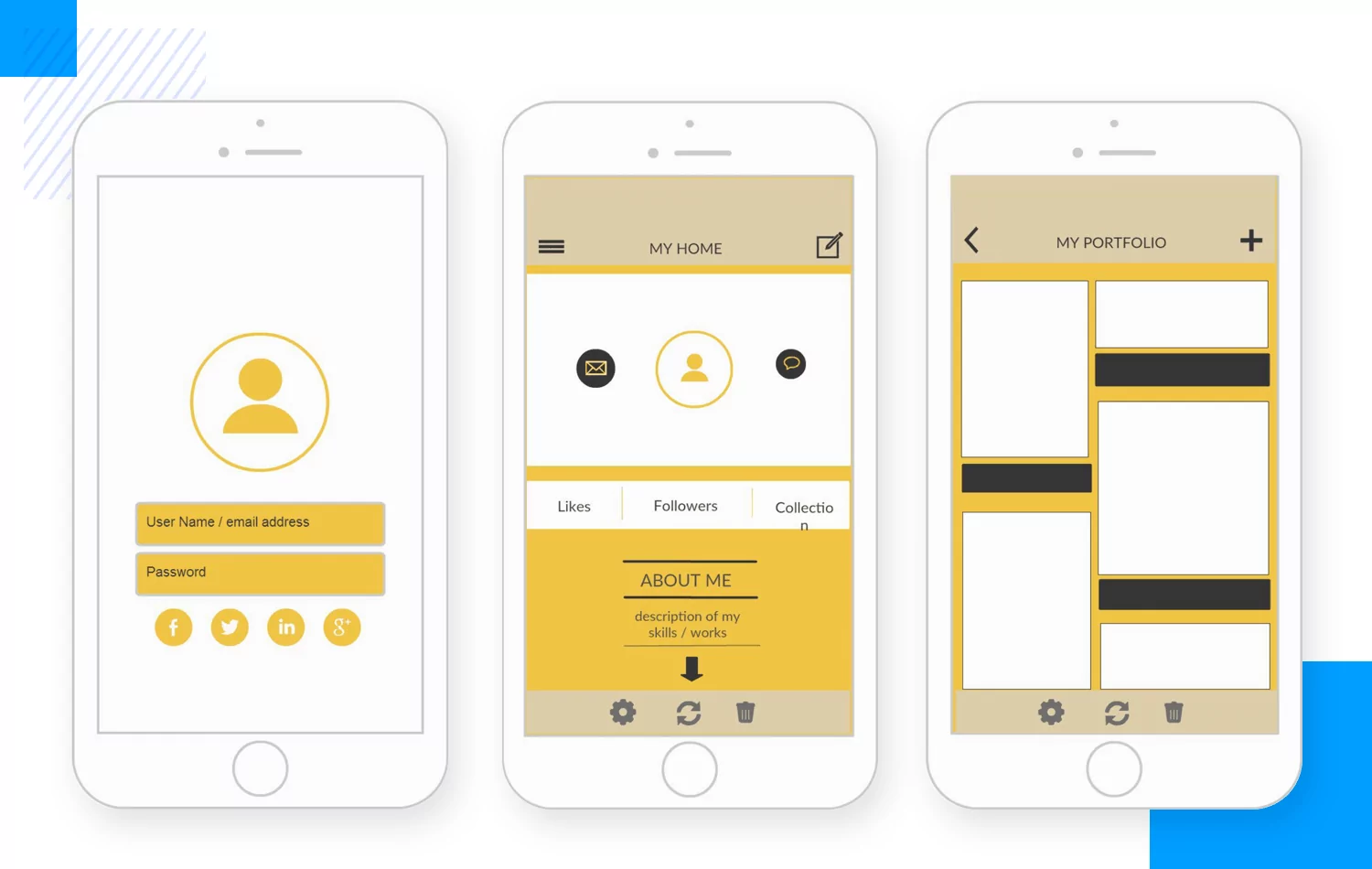
A low fidelity prototype focuses on the layout and concepts. These are the big items or in web design, the different portions of the webpage. It is usually done using some kind of prototyping tool such as Figma, Invision or AdobeXD. The low fidelity prototype is usually sent to the client or users for review. For smaller features, a high fidelity prototype may be created without the user's or client's review.
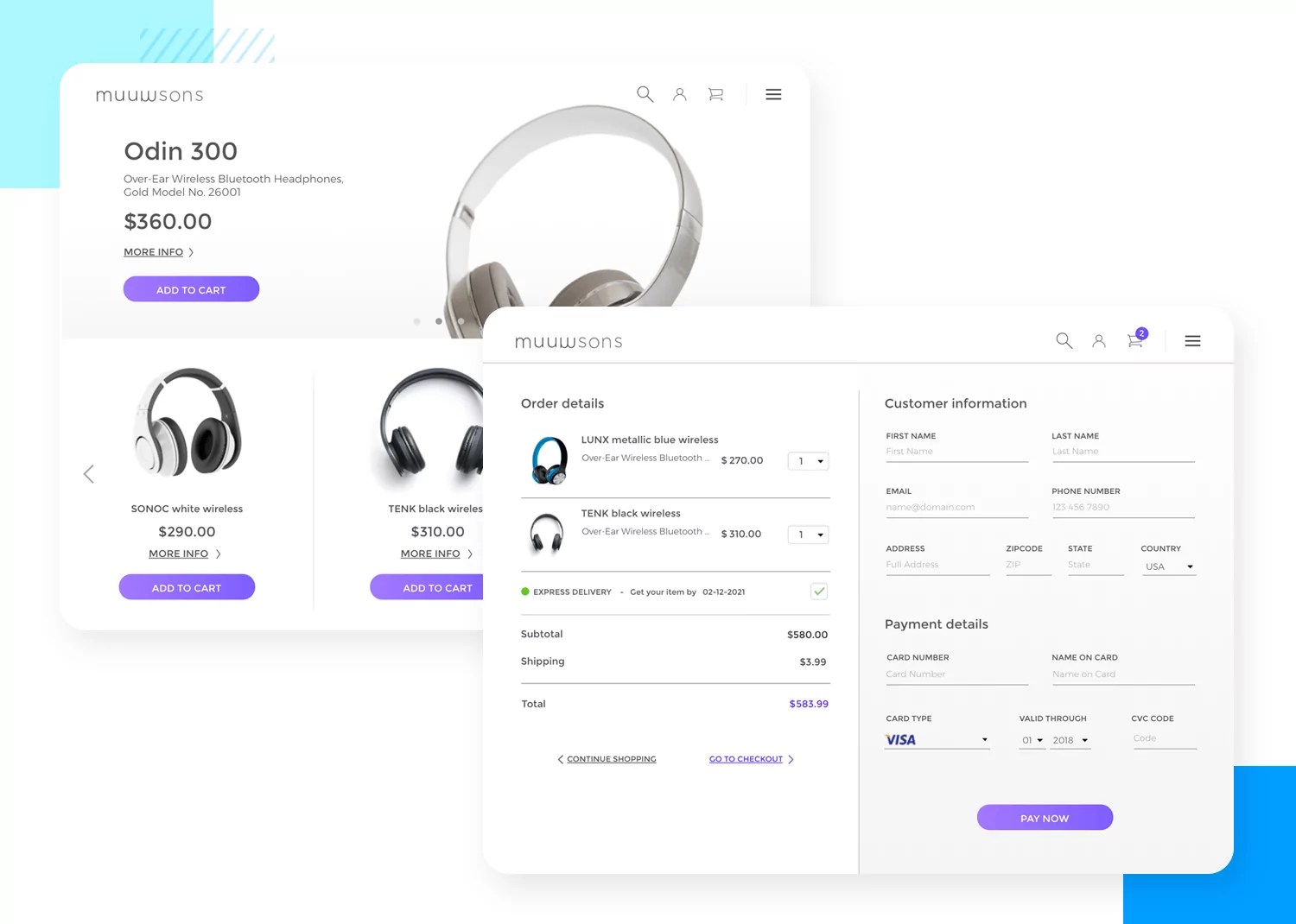
A high fidelity prototype is almost like the final product, however it lacks backend functionality and full user interactions. This is what the frontend engineers usually reference when they try to create the website in code. It is almost like the final product except it done in a prototyping software's mentioned above.
From a web development perspective, a high fidelity prototype should be confirmed during sprint planning phase. This will allow the developmental work to be completed smoothly. The more changes there is to the High Fidelity prototype during the sprint, the greater the risk of the team not being able to achieve the sprint goal.
Facets of Web Design
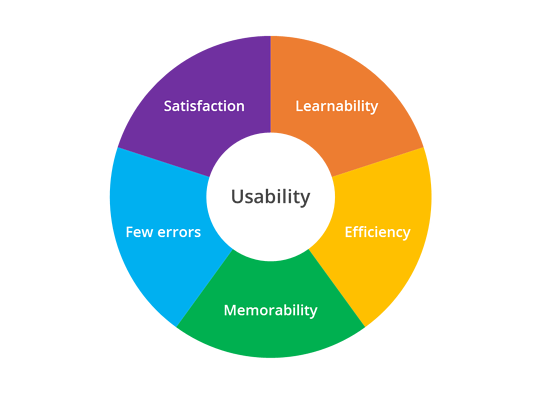
While prototyping is important, what do designers take into considerations when creating a prototype for a feature? How do we judge if a product is good or user friendly? While there are more advance metrics such as nelson's heuristics, we will stick to these 6 principles to keep things simple.
| Facets | Description |
|---|---|
| Effectiveness | Can the users achieve their goal? |
| Efficiency | How quickly can the users achieve their goal? |
| Learnability | Is it easy for the users to learn the first time? |
| Memorability | How easily can repeated users know how to use your site? |
| Handling | how well does the website allow users to recover from errors |
| Satisfaction | how satisfied are the users and will they recommend it to others |
These are the things that we can look out for when we conduct our user interviews. The unit of measurement is highly depended on the task. For example effectiveness can be either yes or no, or if it is broken down into smaller sub task then the scoring metrics will be a bit different. It is important to note that once a unit of measurement is chosen, it shall remain constant so that in the next iteration we can compare the results to see if the design had made any improvements. For example for efficiency, we can compare 2 prototypes as see if there is a reduced number of clicks or a reduction in time for the user to complete a particular task.
Conclusion
Overall, I have scraped the surface of designing a user interface, and for beginning who what just stepped into the web development this should be sufficient. This comes to the end of our content on the Sprint Planning session. In the next few articles it will be more code heavy and less content heavy. Together we will go through a basic repository setup process on GitHub that will impress your technical accessors.
Next Article: Setting up a Project coming on 14/03/2022
Last Updated: 09/03/2022